Hoje eu pretendo começar uma série de artigos (conforme as inspirações de temas forem “batendo”) que já estão na minha mente há uns anos. Aproveitando que o Mestrado exige que saiamos escrevendo pra todos os lados, vou puxar esse gancho e produzir algum tipo de conteúdo rápido para quem se interessar por design gráfico, ilustração, Photoshop e Illustrator.
Chamarei essa série de “artiguinhos” carinhosamente de “Dicas visuais para quem não tem preguiça” – parafraseando o livro da autora que estou baseando minha tese, “Design para quem não é designer”, Robin Williams. Já adianto que o nome fala por si mesmo: se a tua vibe são conteúdos rápidos, que você sai pulando igual um(a) louco(a), colocando em 2x de velocidade, ou se você é aquele tipo de pessoa que reclama de assistir um Reels de 30 segundos, ou até mesmo se você é aquele jovem que acha que o hábito de ler é “um saco e coisa de gente cringe”, eu já te adianto que DEFINITIVAMENTE esses artigos NÃO SÃO pra você, primeiro porque acho que te faltará paciência de ler tudo, já que serão tutoriais estilo anos 2000 – quando a internet era mato – de ir escrevendo e anexando imagens para ilustrar o processo, bem roots mesmo, e segundo porque eu acredito que um conteúdo relevante é aquele que te ensina como usar algo junto com insights de experiências do profissional – que no meu caso são desde 2010.
Sou um tanto quanto contra ficar tentando transformar tudo em “pílulas de 30 segundos” para pessoas que acostumaram a achar que aprender algo se resume em “reelzificar” conteúdos ou que ler um livro de 50 páginas é tão dolorido quanto perder um dedo.
Os insights, em si, serão mais úteis que as dicas, justamente porque as minhas certificações de Expert em Photoshop e Illustrator me fizeram estudar bastante os programas como um todo, tendo que ler coisa pra c@****o – inclusive, certificações essas que se tornaram relíquias já que a Adobe aposentou esse título de ACE (Adobe Certified Expert) e agora está com novos processos de certificações; ou seja, quem conseguiu, conseguiu. Como eu atuei muito com criação publicitária, eu primeiro dominei o programa para depois aplicar o que eu achava interessante à ilustração, o que é o caminho oposto que a maioria dos ilustradores fazem. Geralmente a galera aprende algumas ferramentas, meia dúzia de facilitadores, alguns filtros, e… é isso. Não que seja errado, mas acaba sendo limitante em trabalhos mais desafiadores.
Então vamos lá?
Como artigo inaugural, eu queria falar um pouco sobre essa ideia do traçado de contraste (ou contorno) que o pessoal das histórias em quadrinhos, por exemplo, utilizam muito. Ah! E, é claro, como fazer isso dentro do Illustrator.
Quando criamos uma ilustração de um personagem por cima de um fundo que tem uma cor muito parecida, é comum ficarmos, tipo, “p***@, isso aqui vai sumir”. Um exemplo clássico são os quadrinhos do Batman, já que ele tem a roupa praticamente em escala de cinza e a maior parte dela pende ao preto (o ponto mais escuro do grayscale, no caso), e, sendo um herói que prefere atuar nas noites de Gotham, é claro que o céu também será preto. E aí surge a questão: como eu faço para quem um personagem de roupa preta apareça por cima de um céu noturno?

Imagem editada. Batman Black and White, vol. 2, #6
fonte: https://dc.fandom.com/wiki/Batman:_Black_and_White_Vol_2_6
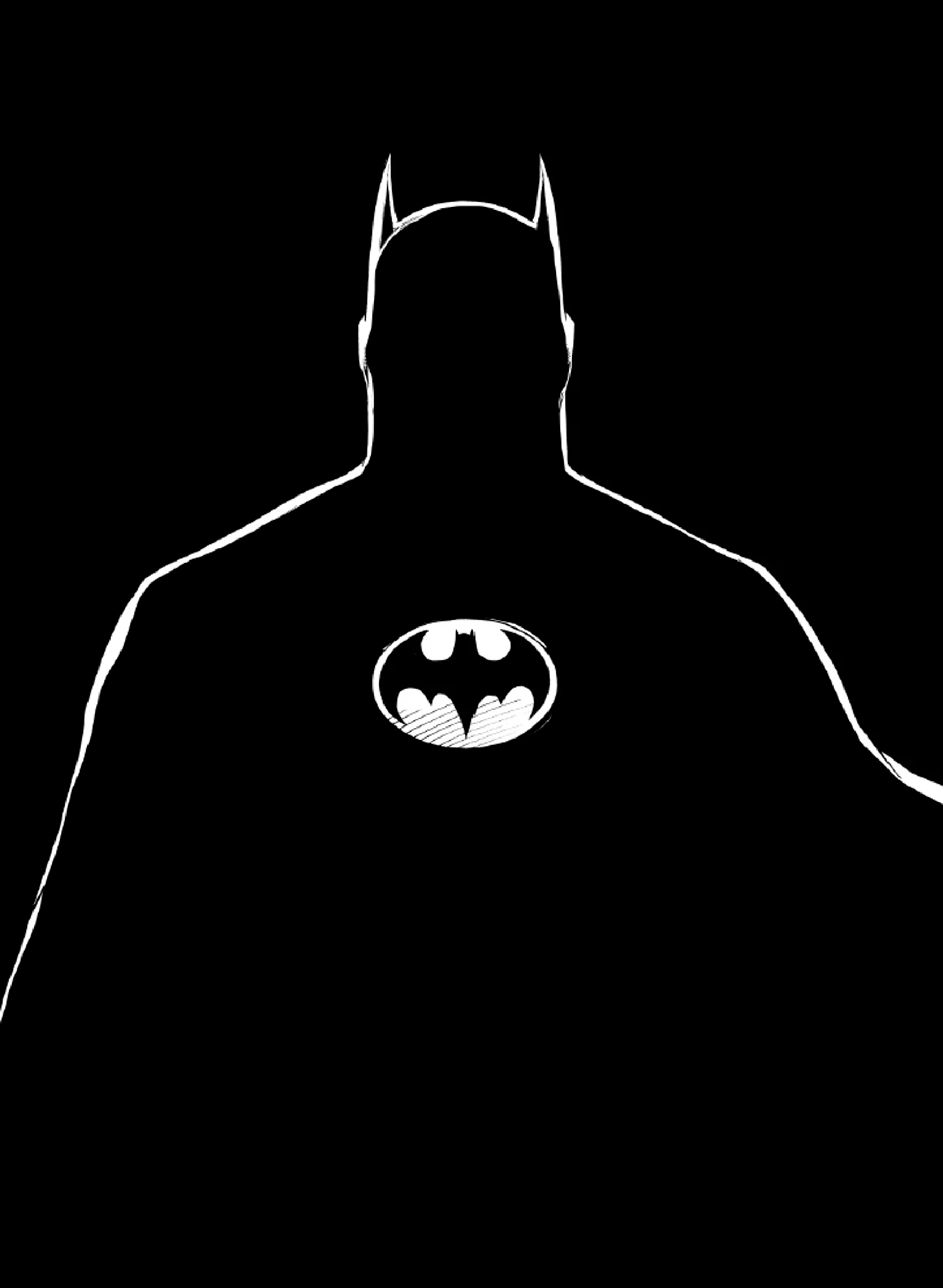
Percebam acima que, editando a imagem rapidamente e tirando o contorno branco mais externo, em casos extremos, você corre o risco de até descaracterizar um pouco o personagem; se ele já é muito conhecido, como o morcegão, você pode usar esse traçado externo até de forma contrária (reducionista):

Certo. Aí “nóis” dá uma olhada na original e vê a importância desse traçado no “conjunto da obra”:

Imagem original. Batman Black and White, vol. 2, #6
fonte: mesma
“Beleza, André. Já tá muito texto. Vai logo e mostra esse rolê aí”.
Calma! Engole o choro, meu jovem Tiktoker. Ainda nem entramos no Illustrator – mas “tamo”quase.
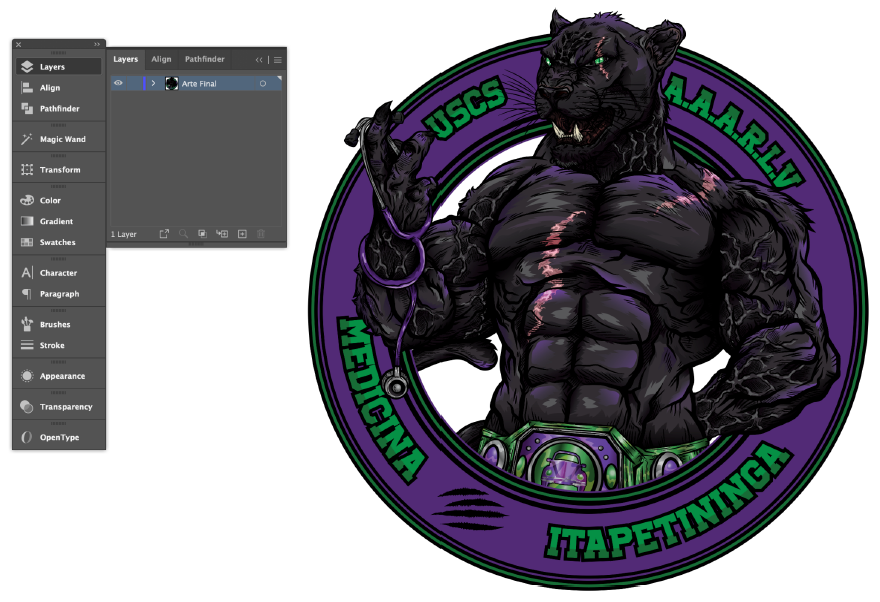
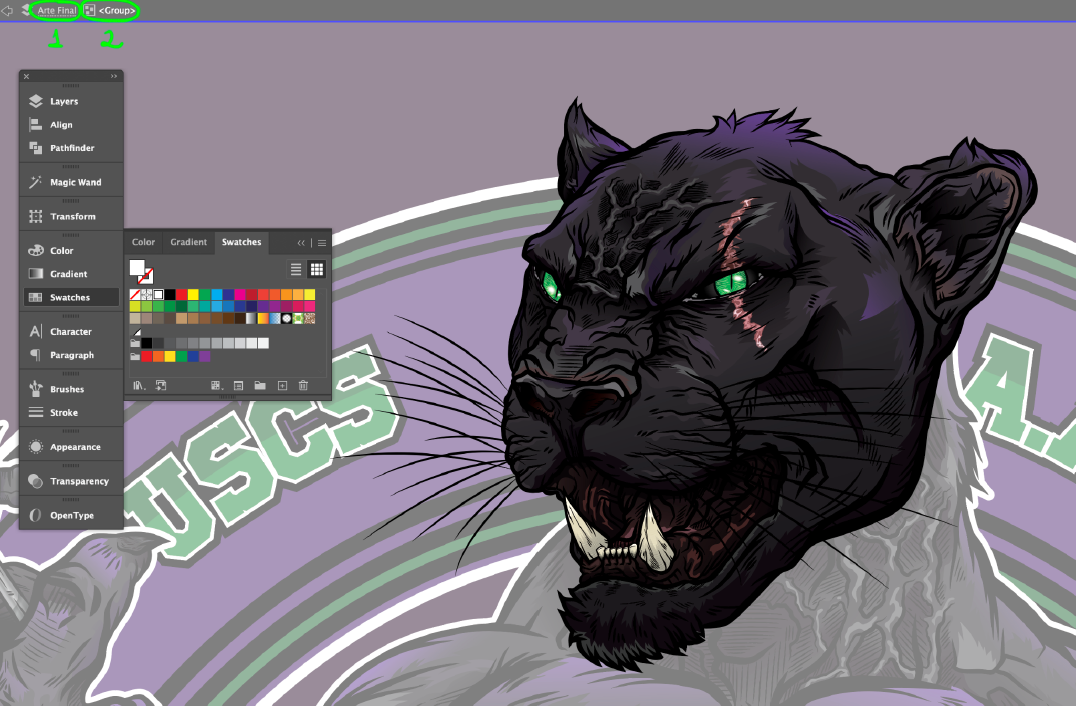
Vejamos abaixo um trampo que fiz recentemente para o pessoal de Medicina lá da USCS Itapetininga (SP):

Essa zona na esquerda do print é o jeito que eu monto o menu esquerdo da minha área de trabalho. Outra hora falamos de algumas dessas funções.
Mas preste atenção nessa imagem. Como ela é a primeira que você tá vendo, talvez você pense “Ué? Mas que que tem de errado aí?”. Mas qualquer pessoa, mesmo quem não tem muita sensibilidade artística, consegue ver que tem um leve desconforto visual aí porque esse roxo está com um tint (tendência de uma cor ir para o branco ou para o preto – ou seja, ela vai ficando mais clara até chegar no branco ou mais escura até chegar no preto. É tipo aquele exercício antigo que fazíamos de pegar tinta branca e ir misturando ela com alguma cor para ela ir clareando e tal, sabe?) puxado para o preto, então o roxo escuro começa a ficar preocupantemente próximo da cor preta da pantera – e isso que o “preto” dela é um migué, porque, na real, ela é feita com tons de cinzas mais escuros. Se ela fosse preta 100% mesmo, as linhas pretas (chamada tecnicamente de line art) sumiriam.
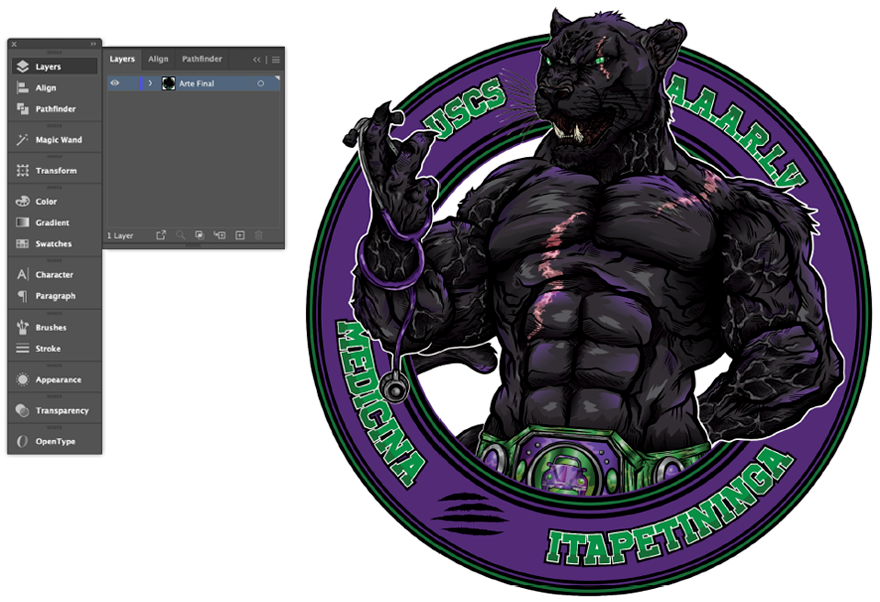
Olha a diferença ENORME simplesmente por eu acrescentar esses contornos brancos:

Você pode até pensar “Ahhhhh, André! Mas eu achei o primeiro mais dahora”. Tudo bem, mas aí já é questão de gosto. O lance é que quando “nóis” cria artes que se tornarão produtos lá na frente, temos que pensar em fazer ela ser visível em todo tipo de cor de fundo. Imagina se eles fazem uma caneca preta, por exemplo. Isso sai do seu controle como ilustrador(a), certo? Mas prever esse problema é SIM problema seu como profissional.
Então vamos ao fofo, lindo, perfeito com 0 defeitos, Adobe Illustrator:

ANTES DE SAIR CLICANDO NAS COISAS IGUAL UM JOVEM NO TINDER, por favor, se atentem a TODOS OS MÍNIMOS DETALHES que eu for explicando aqui porque se você pular 1 etapa, é possível que as coisas não deem certo.
Primeiramente, SEMPRE selecione o objeto (que chamamos de formas ou shapes no Ilustrator) que você quer aplicar qualquer tipo de efeito. Os efeitos, no Illustrator, funcionam como os filtros do Photoshop, mas você tem que mostrar EM QUAL LUGAR eles serão aplicados.
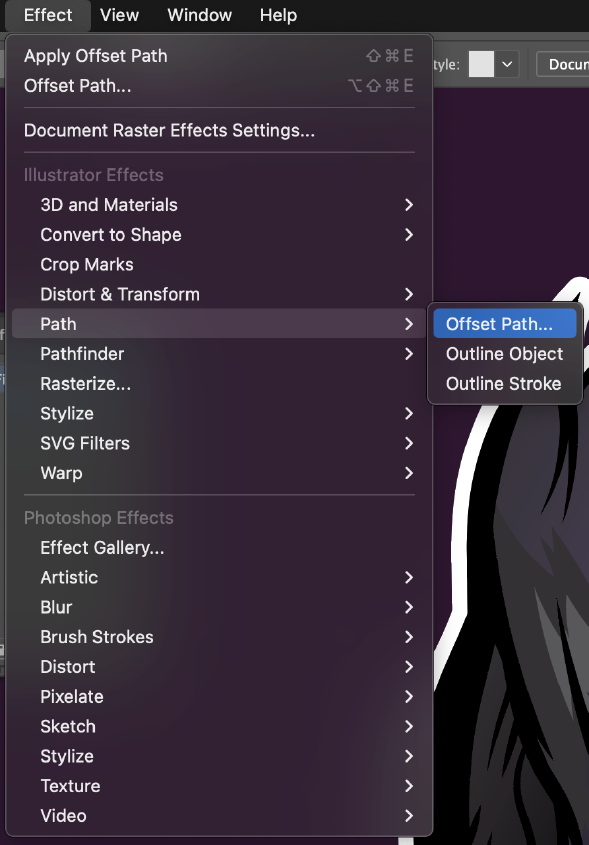
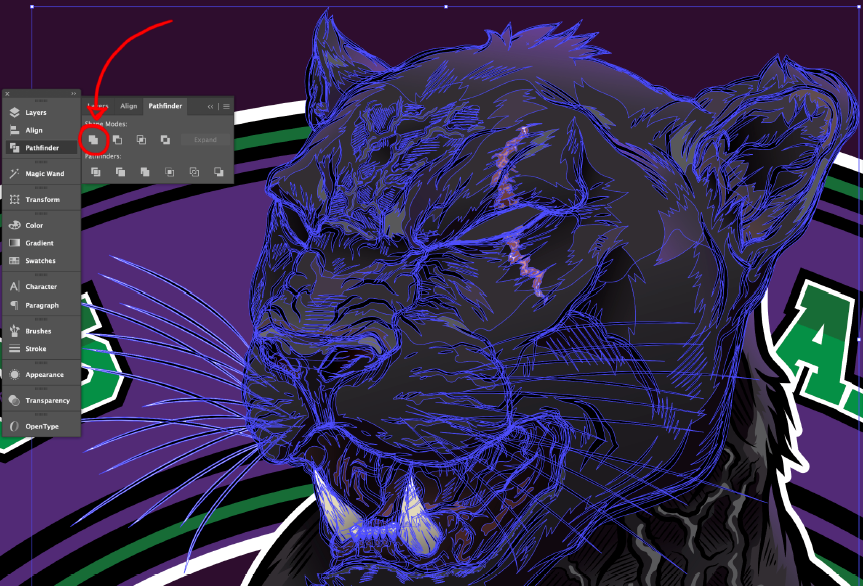
Ah! Caso eu erre na tradução das ferramentas e menus, por favor, podem me xingar e corrigir nos comentários, mas eu acredito que, em português, você fará o trajeto: Menu Efeitos -> Caminho -> Deslocamento de Caminho (Effects -> Path -> Offset Path). Se o seu desenho for uma ilustração complexa pra p***@ (como essa pantera), aconselho a duplicar o grupo inteiro porque ele precisará ser “sacrificado” para virar o traçado branco final (que é o que eu farei com a cabeça inteira dela. Isso poderá ser um pesadelo se você não tem o hábito de agrupar os elementos desde o começo). Quando queremos somar formas ou “arrancar” pedaços delas, a forma mais eficiente é o nosso velho amigo Pathfinder. Já vai direto na primeira opção (marcada em vermelho na imagem abaixo), chamada Unir, que trata dos preenchimentos (as 6 opções abaixo dessas 4 produzem resultados baseados nos traçados das formas, que é uma coisa diferente do preenchimento).

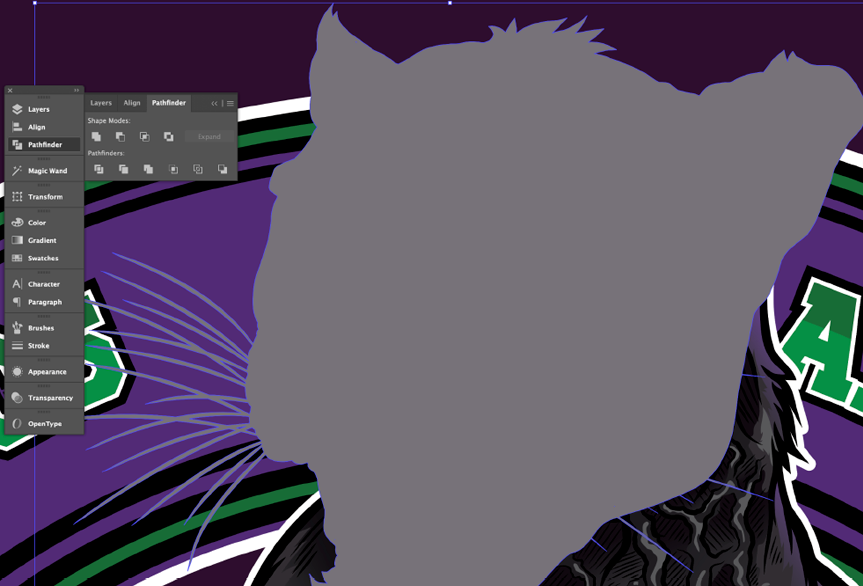
Pra ficar com essa carinha do print acima, você precisa expandir a aparência de TODOS os traçados – falarei da importância disso em outro tutorial -, senão os resultados serão diferentes dos que eu mostrarei nos prints seguintes (como eu já disse).
Resumindo: se você apertar o Unir do Pathfinder e acontecer qualquer coisa que não seja o que eu vou mostrar nas próximas imagens, possivelmente é porque você deixou de expandir a aparência de alguma coisa. O resultado, se não houver erros, deve ser a união de TUDO em 1 forma só, conforme imagem abaixo:

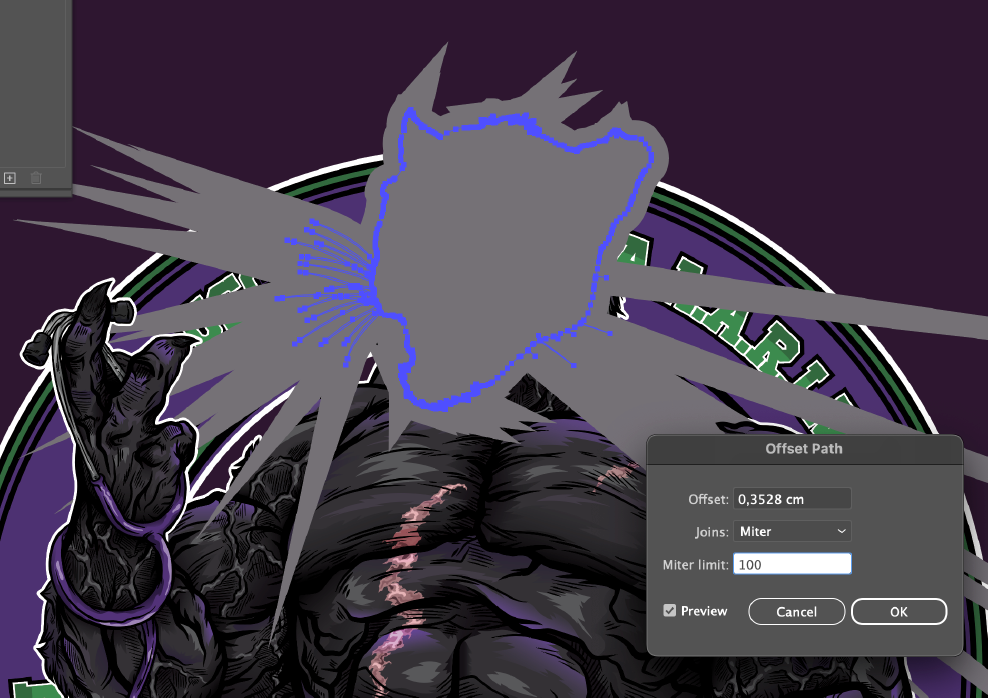
Beleza! Agora sim, selecionando essa nova forma (shape) unificada, vamos ao Deslocamento de Caminho:

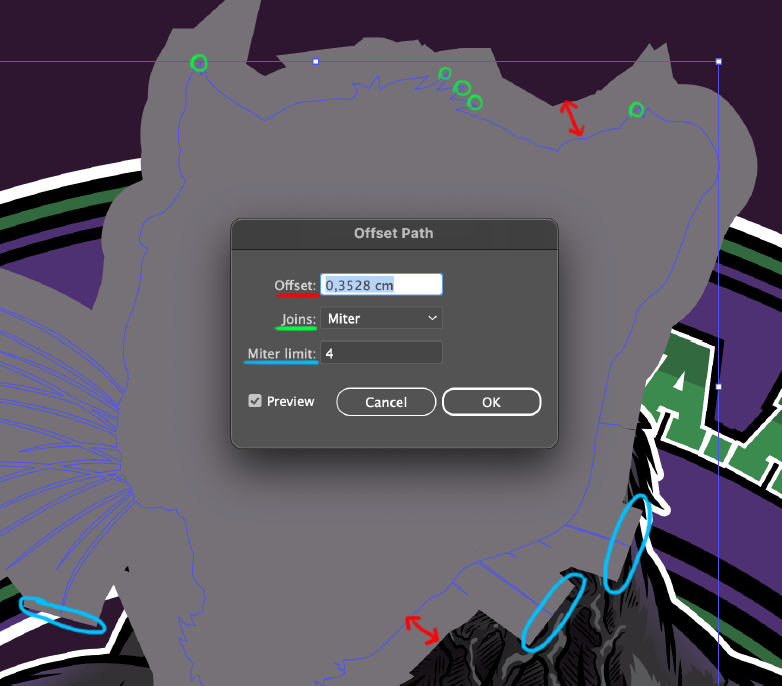
Eu não mexi em nada por enquanto. Esses números (aparentemente) são como o efeito vem predefinido.
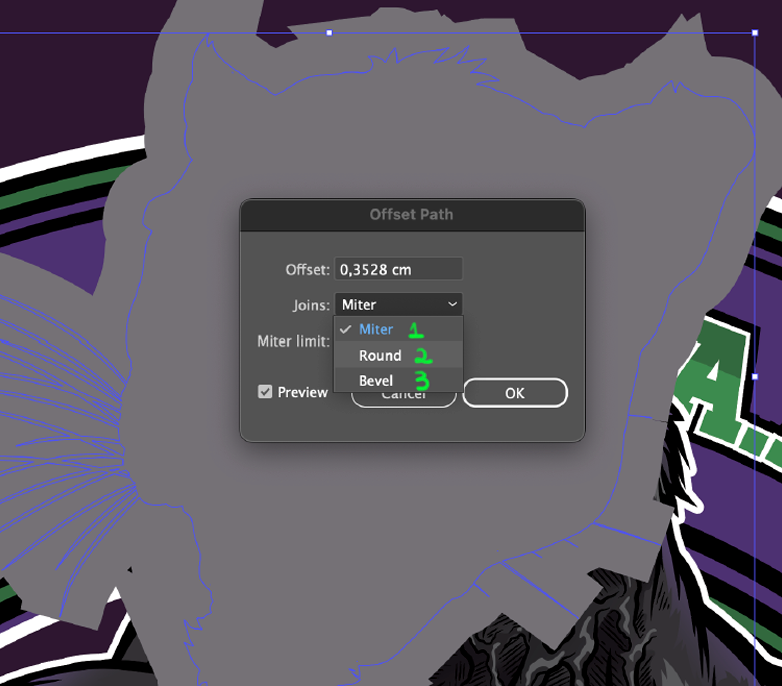
Quando vemos essas opções, dentro dos programas, junto com números ou variáveis, geralmente pensamos “F***-$e, não sei mexer nisso e também nem tô mais afim de tentar”. Mas o segredo pra dominar essas ferramentas é justamente tentar entender o que as opções fazem, muitas vezes tendo que pesquisar em outros sites e fóruns; por isso, não adianta nada sair chutando, que é exatamente o que muita gente faz nos softwares. Acima, em vermelho, temos o quanto o traçado vai se expandir ou contrair a partir da sua forma original. Reparem que dá para usar valores BEM quebrados dependendo da grossura que você busca; em verde, notamos que são as curvas que ficam em pontos com ângulos muito justos (esses quadradinhos que ficam nas curvas e beiradas das formas conforme vamos criando, sabe? Tecnicamente eles são chamados de pontos-âncora). Dentro dessa opção, temos 3 possibilidades:

1) É o que chamamos de Mitra. Essa palavra não é mais comum em nosso vocabulário, mas se refere às pontas se tornarem – para mais ou para menos – pontiagudas. O problema é quando temos algo que é MUITO pontudo e fino, como bigode da pantera, porque aí é f**@ pra conseguir chegar nos valores do Deslocamento (Offset) e Miter limit (Limite da mitra) para o programa tentar criar o mais fiel possível. Na real, é mais na tentativa e erro mesmo, por isso aconselho a deixar a opção do canto inferior esquerdo, Preview (Previsualização), ligada, para já vermos se tá ficando “bão”ou não em tempo real;
2) Essa é a opção que eu mais uso: Arredondada. Como vocês podem imaginar, tudo ficará com cantinhos fofos e redondos. Eu prefiro essa opção porque não há mitra (ponta) em cantos redondos, certo? Ou vocês já viram quinas em círculos? É mais rápido de configurar e executar;
3) E, por fim, temos o Chanfro. O chanfro é outra palavra que não usamos mais, mas é basicamente um corte reto feito (em ângulos específicos) em certas superfícies. “Tá, André, mas eu preciso saber disso?”. Na verdade, não. O que você tem que lembrar é que ele SEMPRE produzirá cortes retos nas formas ao invés de criar cantos pontiagudos. Entenderam porque o traçado que estamos criando, ali no bigode, NA IMAGEM ABAIXO, não seguiu as pontas do jeito que eu criei? Ao invés disso, ele passou um corte reto e f***-$e, kkkkkk!

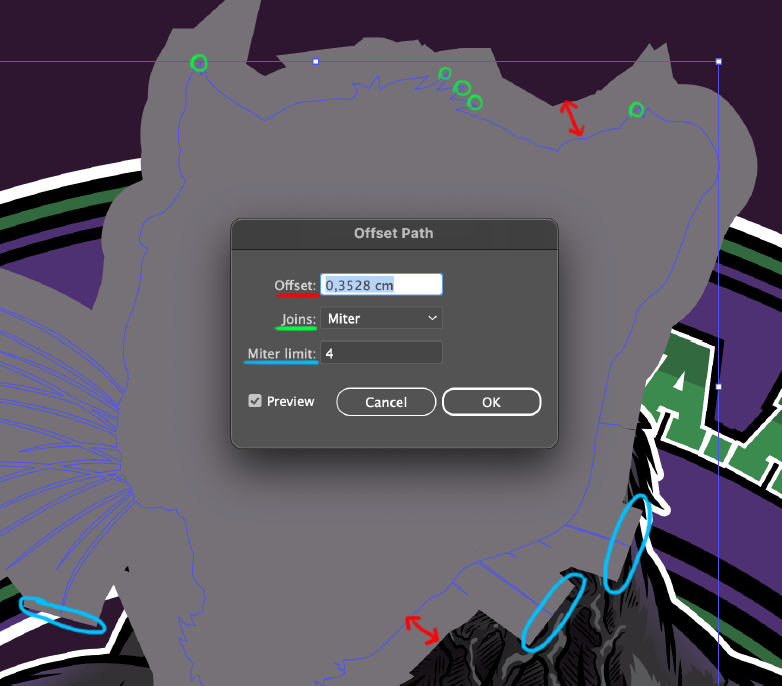
E, por último, em azul, temos o Limite da Mitra.
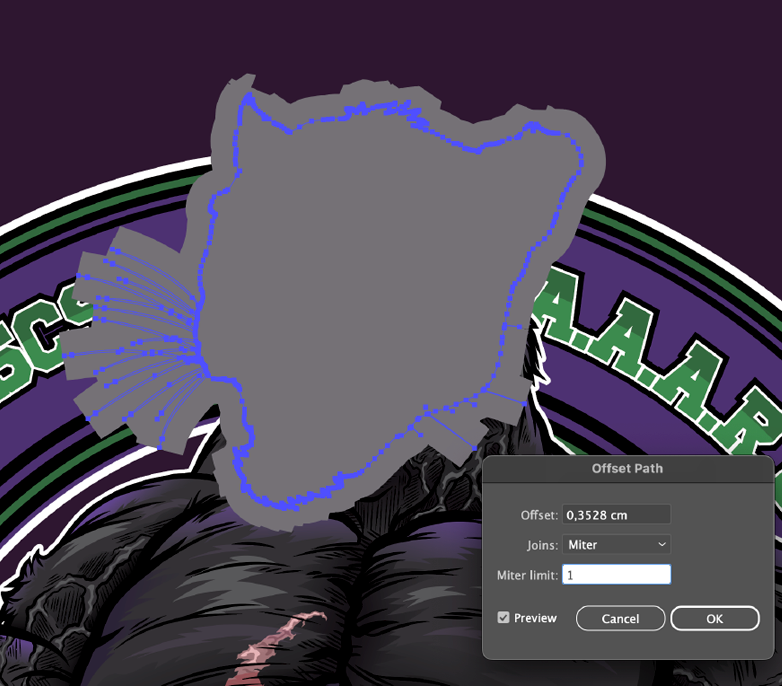
Aqui é onde fica o macete. Ao invés de chutar um número, que pode ser de 0 a 500, vou dar uma dica valiosa: se você colocar de 1 a 9, ele automaticamente criará o canto com um corte reto (como eu expliquei acima) que NÃO SERÁ ÚTIL caso você precise que o contorno siga formas muito anguladas (que é o meu caso nas pontas dos pelos e no bigode).
Vejamos, abaixo, a diferença:


As pontas do bigode são tão anguladas que nem colocando 10 eu consigo fazer o traçado criar a mitra ao invés de chanfrar o novo traço – falei bonito, né? Fala aí. Use essas 2 palavras em conversas aleatórias com seus amigos e seja visto como o mais novo designer INTELEKITUAU, kkkkk!
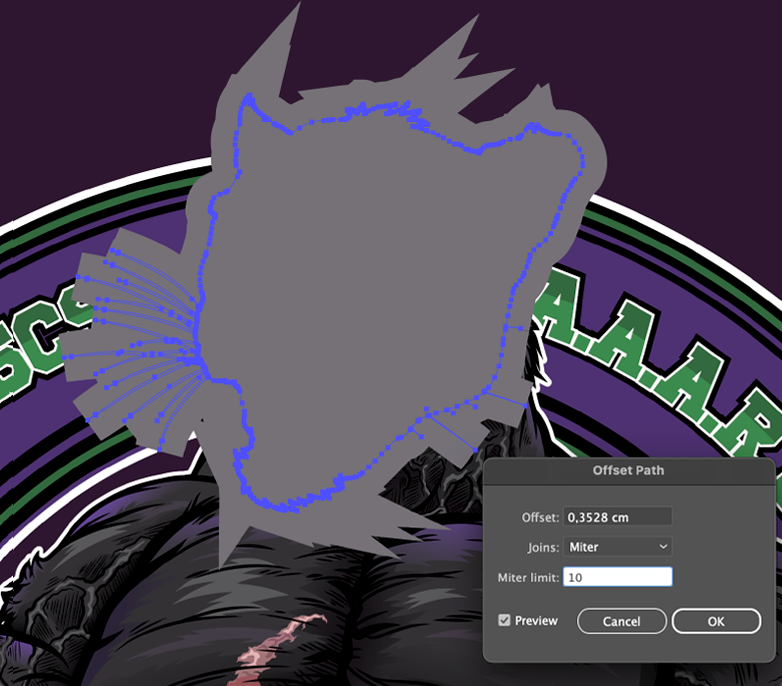
E aí, nesse caso, o plano B seria testar o próximo valor que costuma produzir resultados bem visíveis: o número 100 (a partir dele, até o 500, me parece não haver quase nenhuma diferença no resultado):

Mas aí, deixando só com 100 e não mexendo nas outras 2 opções, o resultado saiu um pouco do controle.
Resumindo: sempre tentem 1, 10 ou 100. O resto é configurar as outras 2 funções. Vou mostrar abaixo:

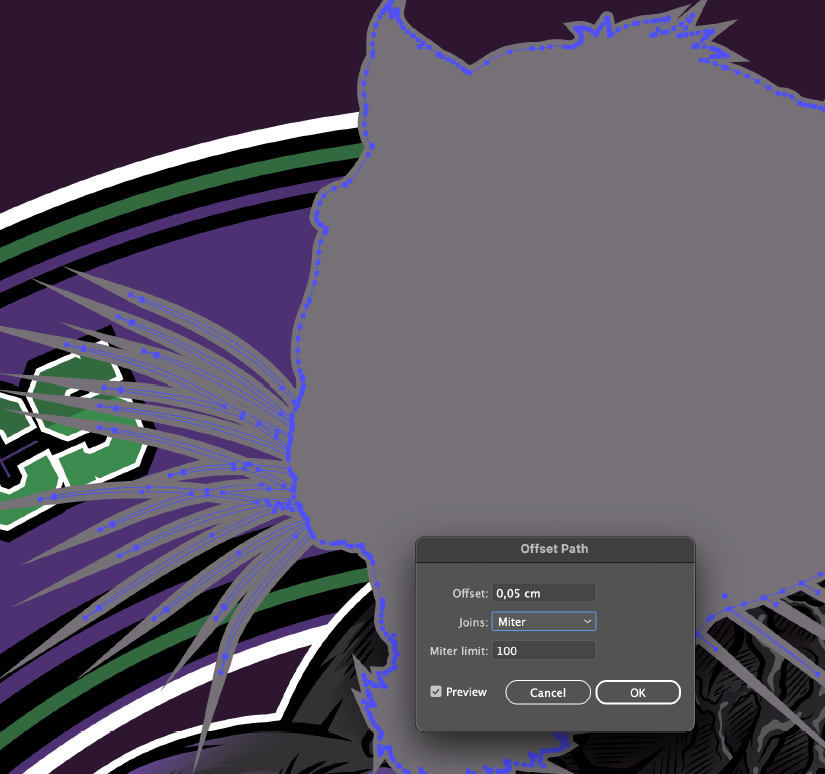
Acima, eu entrei com um valor bem baixo na opção Deslocamento. Aqui é questão de gosto e do que você precisa. Geralmente essa ideia do traçado de contraste (voltando ao tema principal) não é pra ser algo grosseiro, mas simplesmente para destacar um elemento de outro.
Vejam como, agora, entrando com 100 de Limite e um valor baixo no Deslocamento, o efeito conseguiu fazer as pontas do bigode e das outras partes dos pelos BEM FIÉIS ao que eu desenhei. É claro que algumas pontas podem não ficar 100% do que jeito que queremos, aí provavelmente você precisará editar elas com outras ferramentas. Mas é MUITO mais fácil alterar algumas coisas do que simplesmente contornar o objeto inteiro, do 0, com ferramentas tipo a Caneta ou Lápis. Use a sua massa cinzenta, meu amiguinho e minha amiguinha designer.
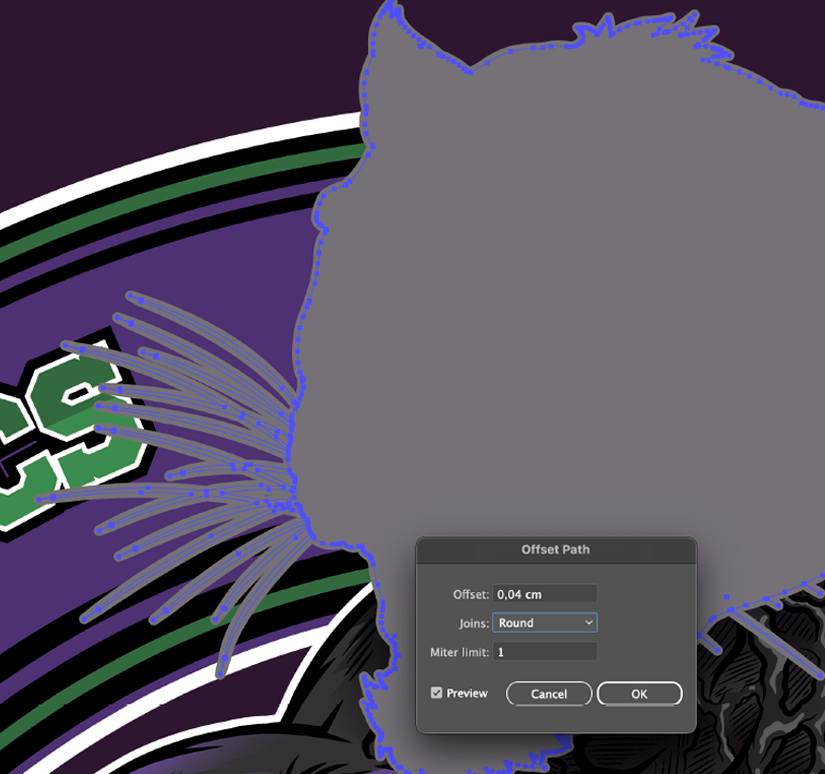
Abaixo, eu printei como geralmente eu utilizo – lembrando que isso é extremamente pessoal e pode variar pra c@****o de caso para caso:

Aí, meu parça e minha parça, o Deslocamento fica 0,04 (porque quero ele bem fino), as Junções (dos pontos-âncora) fica como Arredondada e o Limite da Mitra pode ser qualquer número já que o arredondamento é padronizado e vai dar na mesma.
Depois de dar o “Ok”, dá pra ver que ele aplicou o Deslocamento de Caminho. Mas se você parar agora, pode ser que aconteça uma m**d@ lá na frente e a culpa será sua.
Vou explicar abaixo:

A ideia é simples, mas costuma ser confusa pra quem tá começando. Os Efeitos do Illustrator funcionam como algumas opções de Transformação do Photoshop – ou seja, se você não executar a ação (que no Photoshop é simplesmente apertando o Enter ou trocando de ferramenta), o programa entende que o que você fez ainda está no modo preview (previsualização). Ele tá, tipo, esperando você confirmar se é pra ele fazer a ação ou não. No Illustrator, sempre que vocês executarem algo que passe pelos Efeitos (e outras coisas que não vêm ao caso agora), ele TAMBÉM precisa que você fale pra ele “Fio! Vai logo e executa essa bagaça pra mim”.
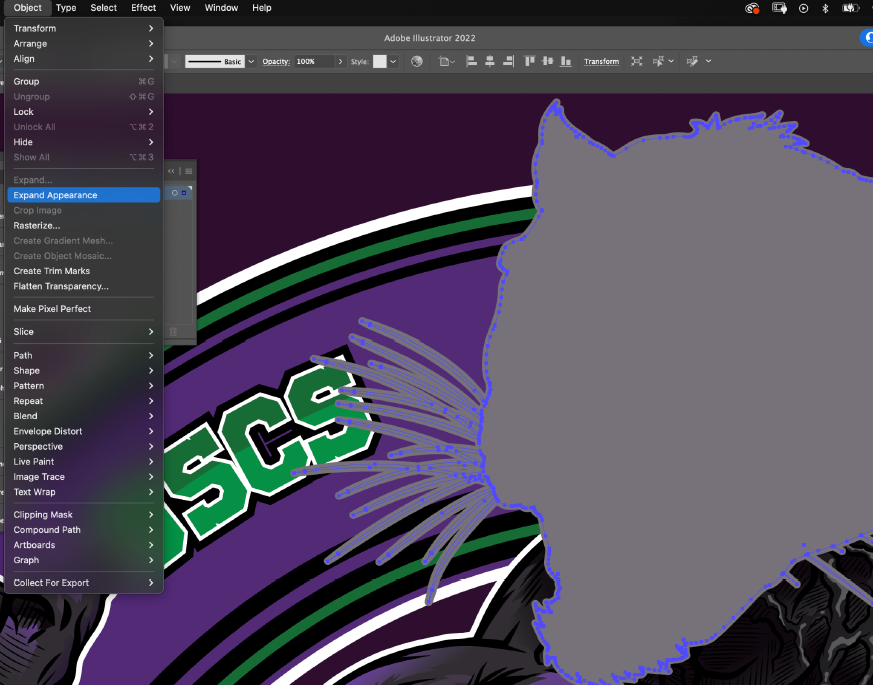
Então, com a forma selecionada (SEMPRE!), vá lá em cima no menu Object (Objeto):

Observando acima, a opção que serve para executar esse efeito de Deslocamento de Caminho é a Expandir Aparência. É FUNDAMENTAL que você faça isso porque existe um menu dentro do Illustrator chamado – adivinhem só – Aparência (der!). Dentro dele, é possível deletar um Efeito simplesmente clicando e arrastando pro lixinho, tipo como os iniciantes costumam deletar as Camadas e tal. Se você não expandir TUDO antes de enviar pro cliente, sempre há uma chance de alguém (fornecedores ou pessoal de gráfica) acidentalmente deletar o efeito – ou os efeitos –, ou, sei lá, zoar tudo na hora de converter para outros formatos (caso eles usem Corel e você Illustrator), ou até mesmo se o Illustrator deles for uma versão mais antiga.
Por fim, vou mudar a cor para algo mais chamativo, como um amarelo, para que o resultado final fique bem visível:

Pronto! Agora o efeito foi aplicado na cópia da cabeça.
O último passo, agora, é copiar (CTRL + C) ou recortar (CTRL + X) essa forma expandida (eu sempre prefiro recortar porque ele arranca o objeto da minha tela e eu consigo visualizar melhor o resto das coisas) e colar ela por trás da cabeça.
Nessa hora, meus jovens Padawans, a sua vida poderá ser o paraíso ou o inferno dependendo de como você organiza suas artes – e quando eu falo em organizar, quero dizer agrupar (CTRL + G). Se você cria grupos de elementos (a partir de 2 elementos vocês já podem selecionar eles e dar o CTRL +G), é só dar 2 cliques em cima do grupo (nesse caso, a cabeça da pantera) que o Illustrator jogará você pra dentro de uma espécie de modo isolado:

É bem fácil saber se você tá dentro de um grupo ou não. Caso esteja, o programa te dá essa aparência bem visual de isolamento das demais formas, deixando todo o resto com esse aspecto “apagado” – ou, como falamos, com uma aparência de baixa opacidade.
Porém, se você gosta de saber onde EXATAMENTE ficam as coisas – como eu –, então observe no print acima que o número 1, em verde, é o nome da camada principal (lá em cima no canto superior esquerdo do print). Quando dei 2 cliques na cabeça, ele entrou no grupo. Nesse caso, ele tá sinalizando ali que esse grupo tá dentro da camada chamada Arte Final.
Se você quiser, dá pra criar grupos dentro grupos, por exemplo. Eu costumo trabalhar assim porque me dá um maior controle na hora de fazer todos esses detalhes.
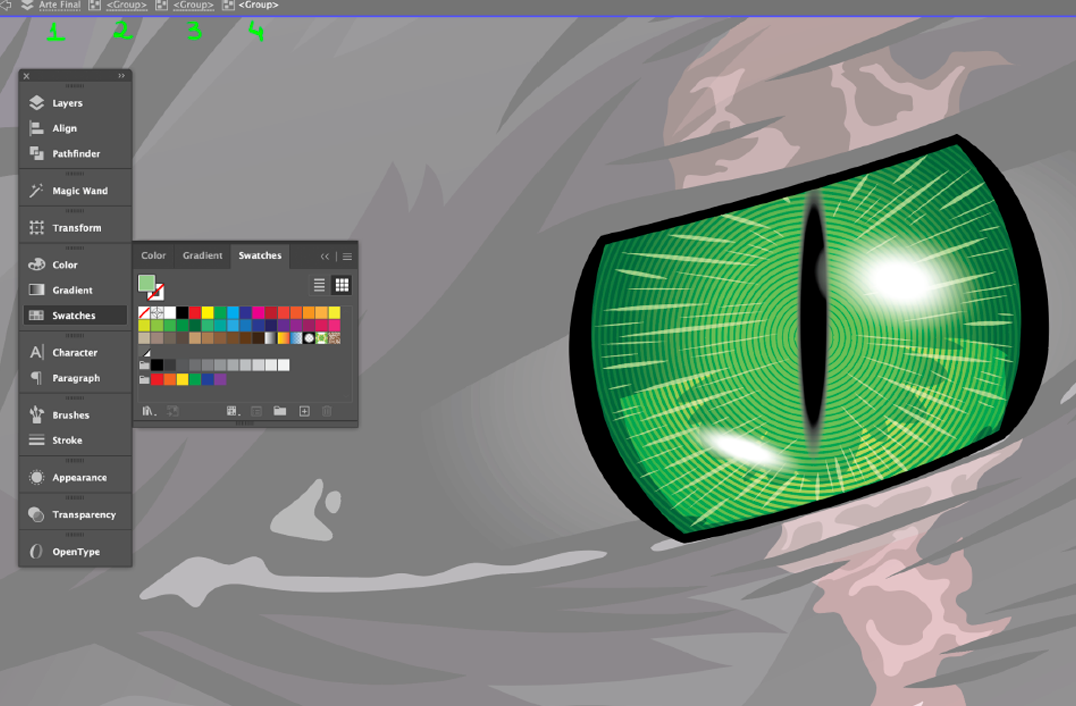
Só a título de curiosidade, se eu clicasse 2 vezes em qualquer um dos olhos, o caminho ali em cima teria mais subgrupos:

1 – Camada principal (Arte Final); 2 – Grupo da cabeça; 3 – Subgrupo do olho direito; 4 – Subgrupo da íris e pupila do olho direito.
Voltando ao que interessa, um outro atalho SUPER BÁSICO mas que faz parte da vida de qualquer pessoa que use o Illustrator é o “Colar no local” (Paste in Place): CTRL+ F – no Photoshop, ele é CTRL + SHIFT + V.
Muitas e muitas vezes, você sentirá que precisa tirar (copiar ou recortar) um elemento de um local da prancheta, mas depois precisará devolver ele (colar) pro mesmíssimo lugar; portanto, anote esse atalho no seu coração, kkkk!

Mas é claro que essa forma expandida que criamos precisa ir pra trás da cabeça – ou seja: o migué é duplicar a forma, engrossar ela, expandir a aparência e depois enviar para trás. Como as 2 formas são a mesma coisa, só vai aparecer esse pedaço a mais que você engrossou, mas pra quem tá olhando, vai parecer que você contornou de branco manualmente.
Pra enviar para trás da cabeça original, vá dentro do grupo dela, cole a forma expandida no local (CTRL +F), selecione ela (SEMPRE!), e clique com o botão direito em cima para que algumas opções apareçam. Vá em Arrange (Organizar) -> Sent to Back (Enviar para trás).
Se você fez tudo certinho até aqui, é para o seu resultado estar igual o meu abaixo:

Eu sei que estamos desacostumados com conteúdos mais aprofundados e longos, e para quem tá começando, também sei que tudo isso parece informação pra c@***ho.
Mas podem confiar, meus naruteiros, pela experiência que tenho em lecionar esses softwares para iniciantes, que é só fazer tudo com calma que o resultado vem – e você REALMENTE aprende. Muitas vezes, vendo tutorial, a coisa é tão fácil ali, que você só assiste, que é BEM DIFERENTE do que apreender e aprender.
Ah! Caso você esteja indo em grupo dentro de outro grupo, dentro de outro grupo, e dentro de outro grupo, e outro grupo novamente, e assim por diante, e comece a dar aquele desesperinho de iniciante de não saber retornar, saiba que é super fácil voltar à raiz (camada original onde os grupos estão dentro): é só apertar o bom e velho botão ESC.

Podem secar suas lágrimas porque, por hoje, acabamos, kkkkk!
No geral, o que eu falo para os alunos é uma coisa que um professor falou pra minha turma, em uma aula de Design de Games, lá em 2011: “Se vocês tão fazendo algo (em qualquer programa) que esteja dando muito trabalho, tipo ponto por ponto ou contornando coisas “na unha”, saibam que é certeza que tem alguma opção automatizada, em algum lugar, pra isso. Vocês tão perdendo tempo e sendo burros”.
E, apesar da zoeira, isso é muito verdade. Muita gente precisa fazer contornos desse tipo em seus trabalhos e acabam perdendo até horas para fazer isso na mão – isso sem falar que, se fizermos manualmente, a grossura dificilmente seguirá a mesma espessura durante toda a forma, o que pode produzir irregularidades que não queremos.
Obrigado pela atenção de vossas senhorias até aqui. Caso tenham sugestões de temas, deixem nos comentários.
Até a próxima! 🙂